|
import tkinter as tk
from tkinter import ttk
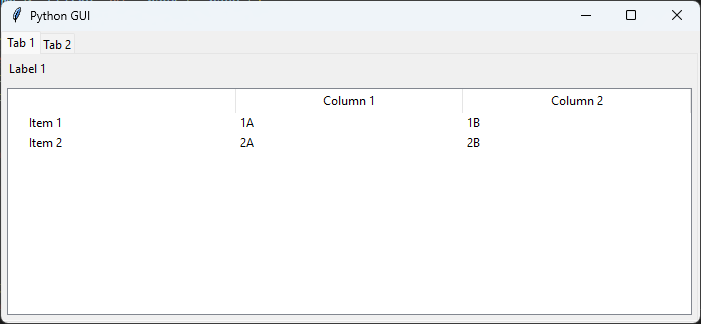
# This function adds content to the first tab in the Tkinter window. It creates a label and a Treeview widget.
# The Treeview is configured with two columns, and two rows of data are inserted into it. The grid layout manager
# is used to position the widgets, and the last row and column are configured to expand when the window is resized.
#
def create_tab1(parent):
# Create some labels and Treeview
label1 = ttk.Label(parent, text="Label 1")
label1.grid(row=0, column=0, sticky="ew", padx=5, pady=5)
tree = ttk.Treeview(parent)
tree["columns"] = ("one", "two")
tree.heading("one", text="Column 1")
tree.heading("two", text="Column 2")
tree.insert('', 'end', text="Item 1", values=("1A", "1B"))
tree.insert('', 'end', text="Item 2", values=("2A", "2B"))
tree.grid(row=1, column=0, columnspan=4, sticky="nsew", padx=5, pady=5)
# Configure the row and column to resize
parent.columnconfigure(0, weight=1)
parent.rowconfigure(1, weight=1)
# This function adds content to the second tab in the Tkinter window. Two pairs of labels and textboxes are created
# and positioned using the grid layout manager. The second column, which contains the textboxes, is configured to
# expand when the window is resized, allowing the textboxes to expand horizontally.
#
def create_tab2(parent):
# Create invisible widget of 100 pixels width
reference = tk.Frame(parent, height=1, width=100)
# Create some labels and textboxes
label1 = ttk.Label(parent, text="Label 1")
label1.grid(row=0, column=0, sticky="ew")
text1 = tk.Text(parent, height=1)
text1.grid(row=0, column=1, sticky="ew", padx=5)
label2 = ttk.Label(parent, text="Label 2")
label2.grid(row=1, column=0, sticky="ew")
text2 = tk.Text(parent, height=1)
text2.grid(row=1, column=1, sticky="ew", padx=5)
# Configure the columns to resize
parent.columnconfigure(1, weight=1)
def main():
# Initializes the root window for the application
win = tk.Tk()
# Sets the title of the root window to "Python GUI"
win.title("Python GUI")
# Creates a notebook widget (for tabs) in the root window
tabControl = ttk.Notebook(win)
# Creates the first frame (container) for the first tab
tab1 = ttk.Frame(tabControl)
# Adds the first frame as a tab in the notebook with the label 'Tab 1'
tabControl.add(tab1, text='Tab 1')
# Calls the function to populate the first tab with its content
create_tab1(tab1)
# Creates the second frame (container) for the second tab
tab2 = ttk.Frame(tabControl)
# Adds the second frame as a tab in the notebook with the label 'Tab 2'
tabControl.add(tab2, text='Tab 2')
# Calls the function to populate the second tab with its content
create_tab2(tab2)
# Adjusts the notebook to fill the root window
tabControl.pack(expand=1, fill="both")
# Enters the main event loop (starts the application)
win.mainloop()
if __name__ == "__main__":
main()
|