|
Javascript |
||
|
This note is not much of programming... it would be just about basic syntax. The syntax about handling Array in Javascript.
push / popThis is how you can define/create an array
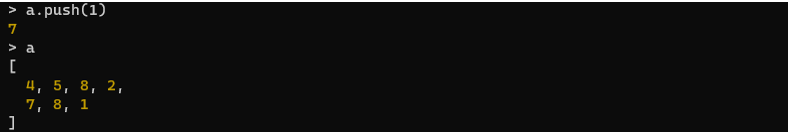
The push method is used to add an element to the end of the array:
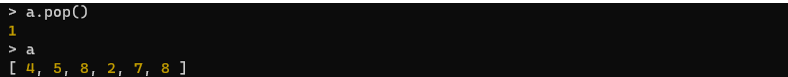
The pop method removes the last element from an array and returns that element. In this case, the method returned 1, indicating that 1 was the last element in the array a before pop was called
shift/unshiftAn array is created as follows.
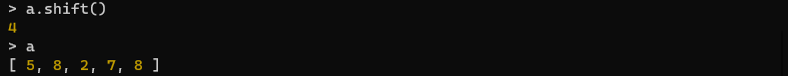
The shift method removes the first element from an array and returns that element. The output 4 indicates that 4 was the first element in the array a before shift was called.
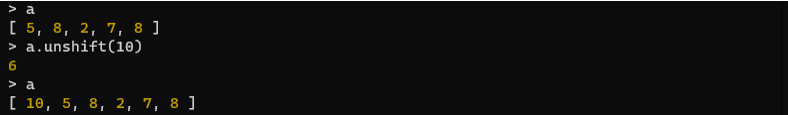
The unshift method adds one or more elements to the beginning of the array and returns the new length of the array. In this example, The unshift method is called with the argument 10 and you see the number 10 is added at the beginning of the array.
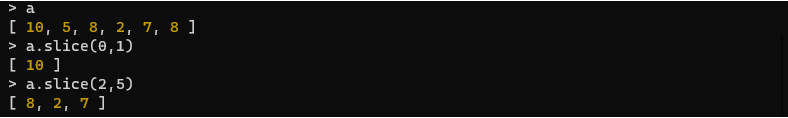
sliceThe slice method is used to return a shallow copy of a portion of an array into a new array object, selected from start to end (end not included). The output shows the result of this slice In the first example, the slice method is called with the arguments (0,1). It has sliced the array from index 0 up to, but not including, index 1, which results in an array containing just the first element [10]. In the second example, the slice method is called again with the arguments (2,5). This slices the array from index 2 up to, but not including, index 5, resulting in [8, 2, 7]
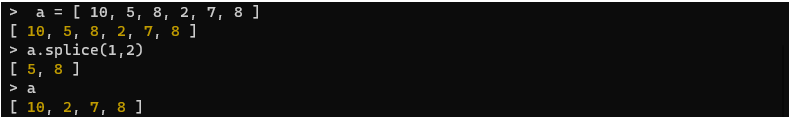
spliceThe splice method changes the contents of the array by removing existing elements and/or adding new elements. The splice method is a versatile array method that can both remove and add elements within an array, modifying the array in place In this example, it's removing two elements starting from index 1. The console output shows the elements that were removed from the array, which are [5, 8]. After the splice operation, the original second and third elements (5 and 8) are now removed, leaving the updated array with the remaining elements.
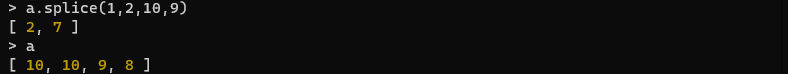
In this example, the statement a.splice(1,2,10,9) performs the following operations on the array a:
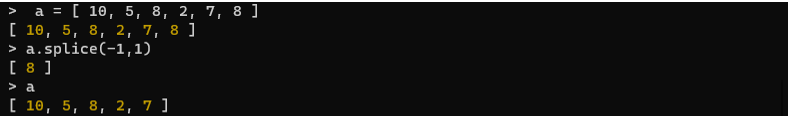
In this example, the splice method is invoked with the parameters (-1,1). This indicates that the splice method should remove 1 element starting from the end of the array (as -1 signifies the last index of the array).The result of the splice operation is [8]. This is the element removed from the array, which is the last element (8) due to the -1 index. The array a after the splice operation is: [10, 5, 8, 2, 7]
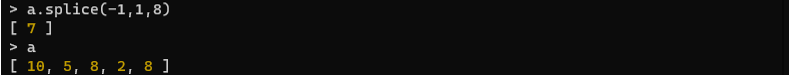
In this example, the splice method is called on array a with the parameters (-1,1,8). This command starts at the last element of the array (due to the -1 index), removes one element (1), and then adds 8 at that position. The result of the splice method is [7], which means that 7 was the element removed from the array. The final state of the array a after the splice operation is shown as:[10, 5, 8, 2, 8]. This indicates that the last element (7) was successfully replaced with 8.
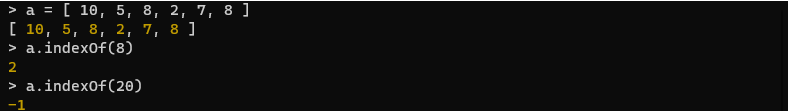
indexOfThe indexOf method is used to search an array for a specified element and returns its index. If the element is found, indexOf returns the index of the first occurrence of the value. If the element is not found, it returns -1. In this example:
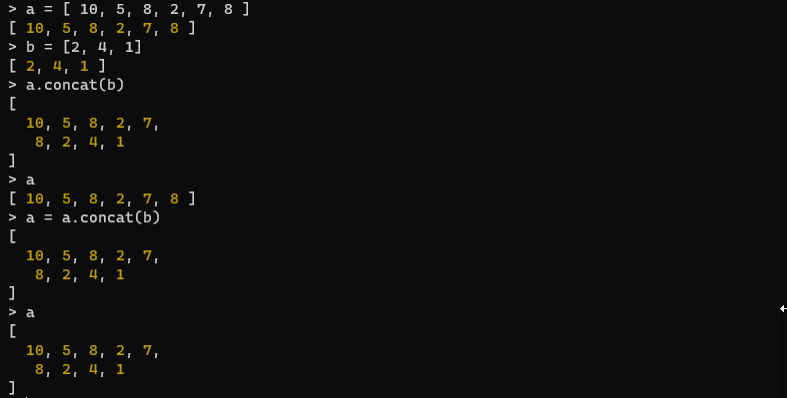
concatThe concat method is used to merge two or more arrays. This method does not change the existing arrays but instead returns a new array. The concat method does not alter the original arrays. To update array a with the new concatenated array, the result of a.concat(b) needs to be assigned back to a as shown in this example.
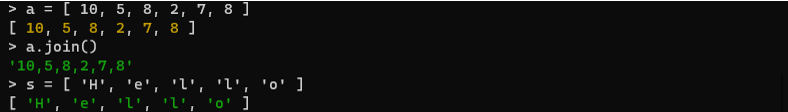
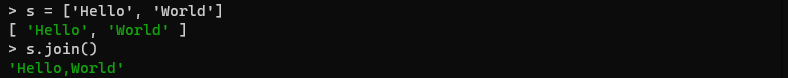
joinThe join method is used to join all elements of an array into a string. By default, join uses a comma to separate each array element. If you pass a string to the join method, it will use that string as a separator instead of a comma.
In this example, an array s is created with two string elements: s = ['Hello', 'World']. The join method is then called on array s without any arguments, which will use the default comma separator resulting in 'Hello,World'. If s.join() is provided with an argument, such as s.join(' '), it would join the elements with a space instead, resulting in 'Hello World'.
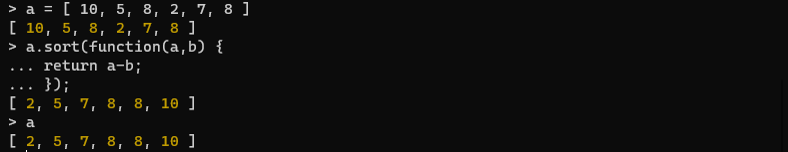
sortArray.prototype.sort() method, which sorts the elements of an array in place and returns the sorted array. When the sort method is called without a compare function, it converts the elements into strings and compares their sequences of UTF-16 code units values. In this example, a compare function is provided to the sort method, which defines the sort order. If the compare function returns a value less than 0, it will sort a to a lower index than b, i.e., a will come first.
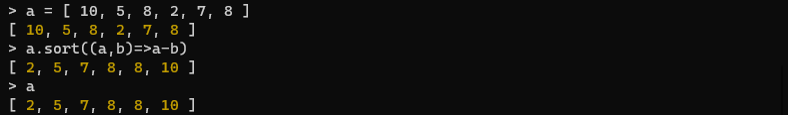
In this example, The arrow function (a, b) => a - b dictates how the elements should be sorted: If the result of a - b is negative, a is sorted before b. If it's positive, b is sorted before a. After the sort operation, the array a is now sorted in ascending order:
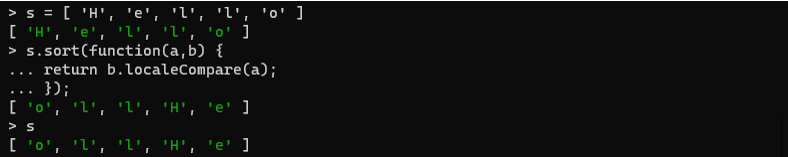
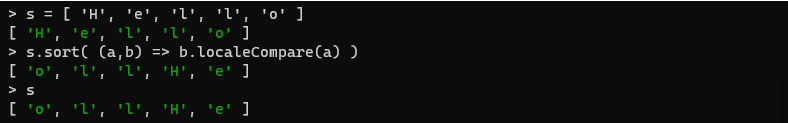
In this example, the sort method is called with a compare function that uses localeCompare. The localeCompare method returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order. Here, b.localeCompare(a) sorts the array in reverse alphabetical order considering localization. After the sort operation, the array s is sorted in reverse alphabetical order:
In this example, the arrow function (a, b) => b.localeCompare(a) is passed to the sort method as the compare function. The localeCompare method is used to determine the sort order based on the local language settings, which is useful for sorting strings that contain non-ASCII characters. The comparison is done in reverse order because b is compared to a instead of the more typical a to b. As a result, the array is sorted in descending order considering localization.
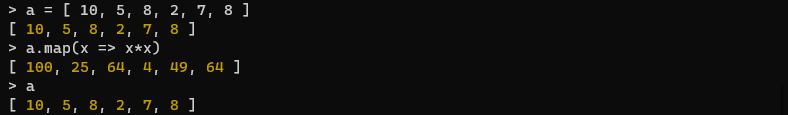
mapThe map() method creates a new array by calling a provided function on every element in the calling array. It applies the function individually to each of the array's elements in order. The original array remains unchanged; map() returns a new array containing the results. In this example, the map method is called on array a with a function that squares each element (x) of the array. The map method creates a new array with the results of calling the provided function on every element in the calling array. After the map operation, the original array a is still same as original because map does not modify the original array but instead returns a new array.
This example does exactly same as above. The only difference is that I used arrow function.
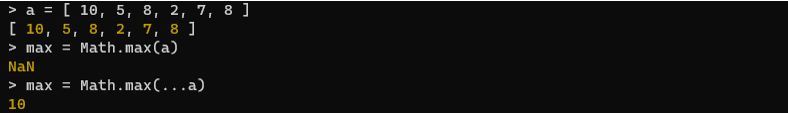
Apply FunctionThis example is to show an example of using the Math.max function with an array in JavaScript, not the map method. The Math.max function returns the largest of zero or more numbers, but it does not work directly with arrays. The spread operator (...) is used to spread the array elements as individual arguments to the function. In this example, an attempt is made to find the maximum value in the array using Math.max directly on the array, which results in NaN because Math.max expects a list of numbers, not an array. The correct way to find the maximum value in the array using Math.max is then demonstrated using the spread operator to pass the elements as individual arguments:
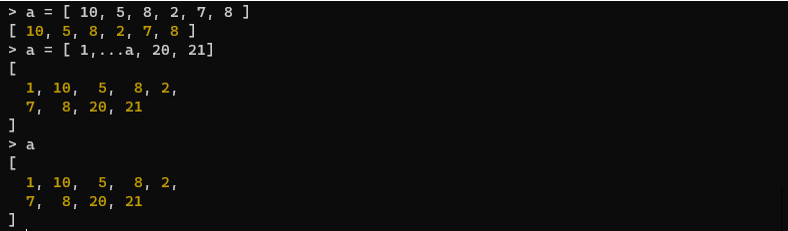
Spread Operatorspread operator allows an iterable such as an array to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected. '...a' expands the original array a, and the new elements 1, 20, and 21 are added at the beginning and the end of the array, respectively. The resulting array a will include the spread elements from the original array along with the new elements.
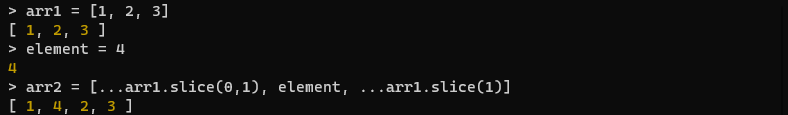
In this example, arr1 is being copied to create a new array arr2, and an element is being inserted into arr2 at the first index. This example uses the spread operator to slice arr1 and insert element into the resulting array to create arr2.
Object ArrayAn object array is an array that contains elements that are objects. Each element in the array is an object, and each object has its own properties and methods.
An object can be defined as an instance which contains set of key-value pairs and it can be defined using the object literal notation {} or the object constructor notation (new Object()).
This example is meant to demonstrate how to create a collection of objects that could represent, for example, coordinates with associated colors on a 2D plane.
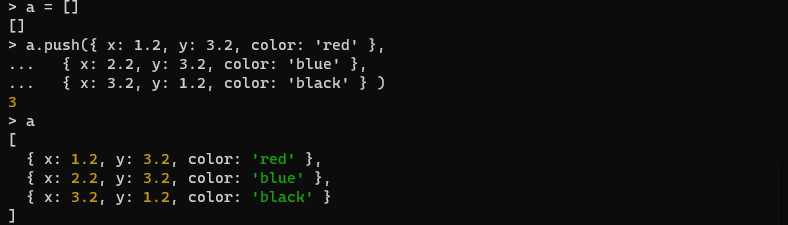
This code snippet shows how to initialize an array and add multiple objects to it in one operation, with each object representing a point with a color on a 2D plane. An empty array a is declared.
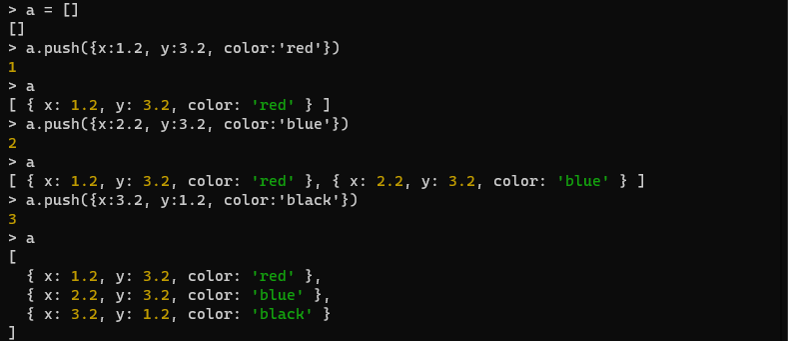
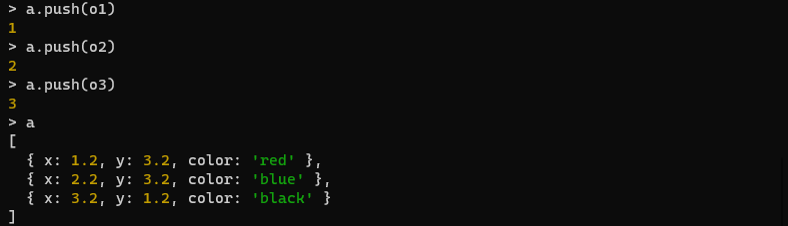
The code snippet demonstrates declaring individual objects and then sequentially adding them to an array, showcasing basic array manipulation and object handling.
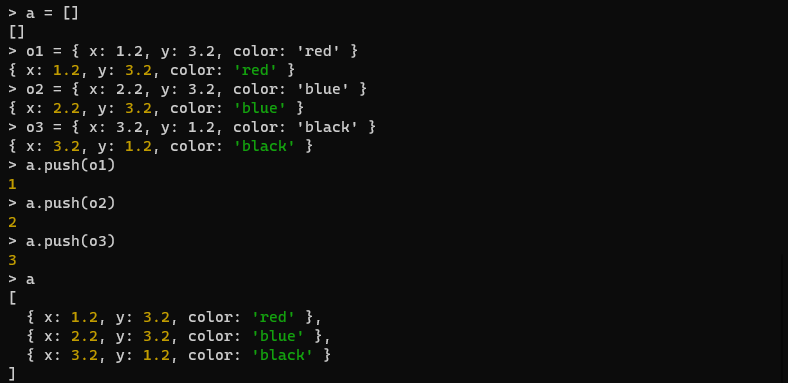
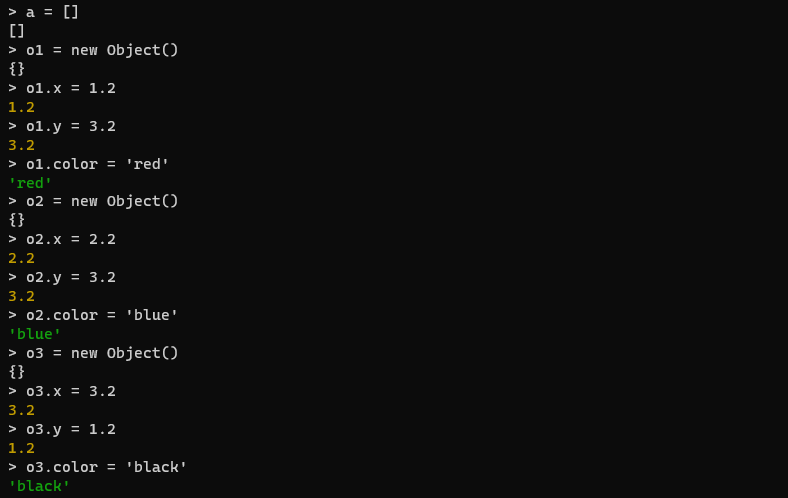
In this example, objects are being created and their properties are set individually. Each time a property is set, its new value is output to the console. This is an alternative approach to creating objects compared to using object literals (which was seen in the previous code snippets). Here, the properties are being added to the objects one by one after the object itself is instantiated.
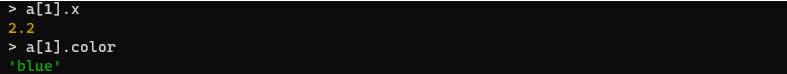
This shows that an element from an array a is being accessed.
This example shows that individual properties of an object in an array a are being accessed.
This examples show that properties of the object at index 1 of the array a are accessed using bracket notation. The output for a[1]['x'] is 2.2, which is the value of the x property, and the output for a[1]['color'] is 'blue', which is the value of the color property.
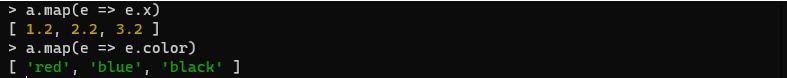
This example demonstrates the use of the .map() method on an array a. The .map() method is used to create a new array by calling a provided function on every element in the calling array.
| ||