|
Android - Android Studio |
||
|
Hello World !
If you are completely new to Android programming, I strongly recommend you to go through the download, installation and the first App page first even if you are not really trying programming. 'Hello Word' in Android Programming is a little bit different from the ones in learning other programs like C, C++ etc. There are a couple of pre-requisite stages you have to go through first before you are trying the 'Hello World'.
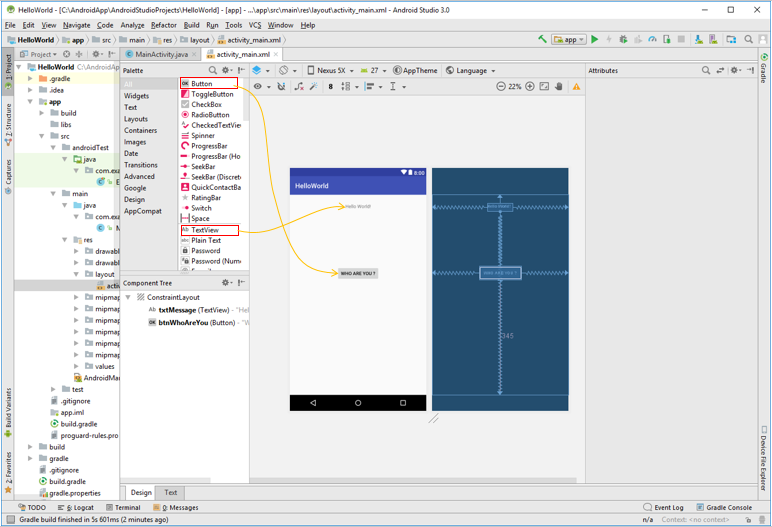
Now let's get into the Hello World App creation. Like any other Hello World program, this is a super simple progame that are made up of simple components a Text Edit and a Button as shown below (As you might have recognized, this is just a simple extention to the First App. I've just added a button to the first App interface).
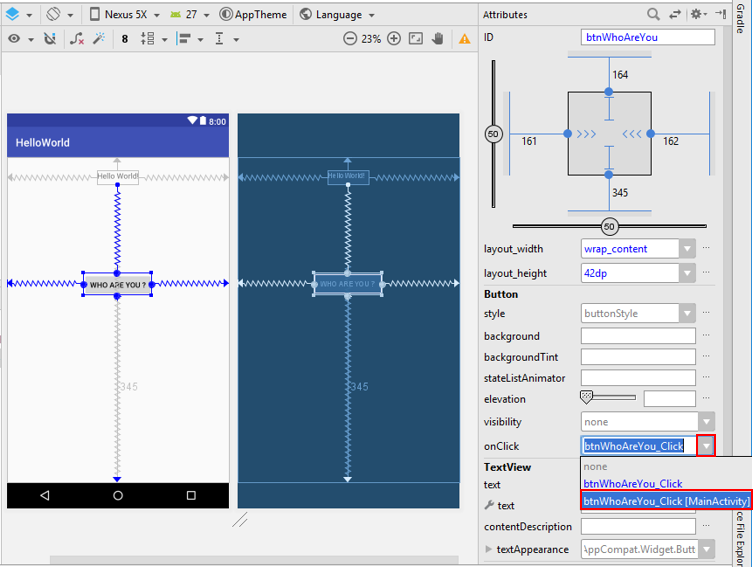
Now assign a some name (ID) that you can easily recognize later. However simple program you build, make it practice to assign some meaningful name (ID) to all the components, because you need to know these ID when you writing the code part to manipulate those components.
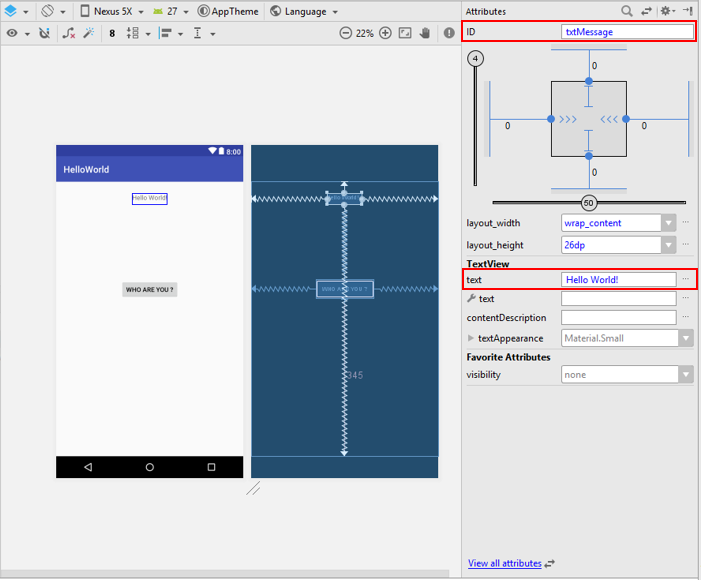
The ID and the initial value that I assigned for the text box is as shown below.
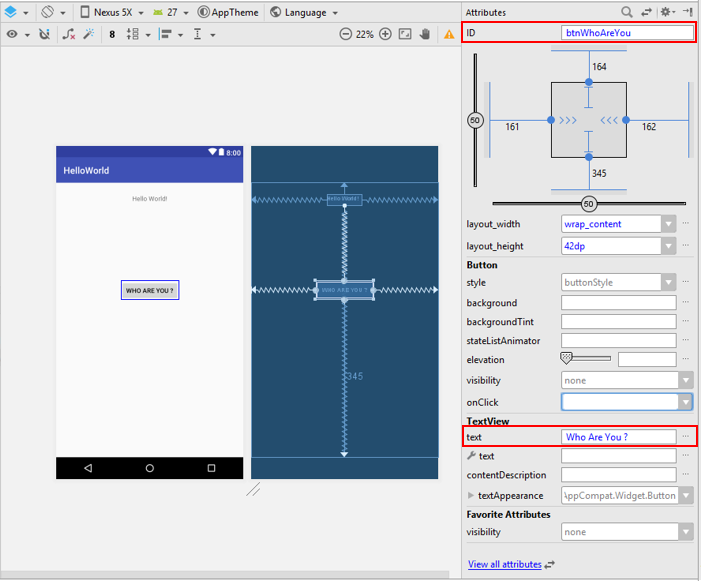
The ID and the initial value that I assigned for the button is as shown below.
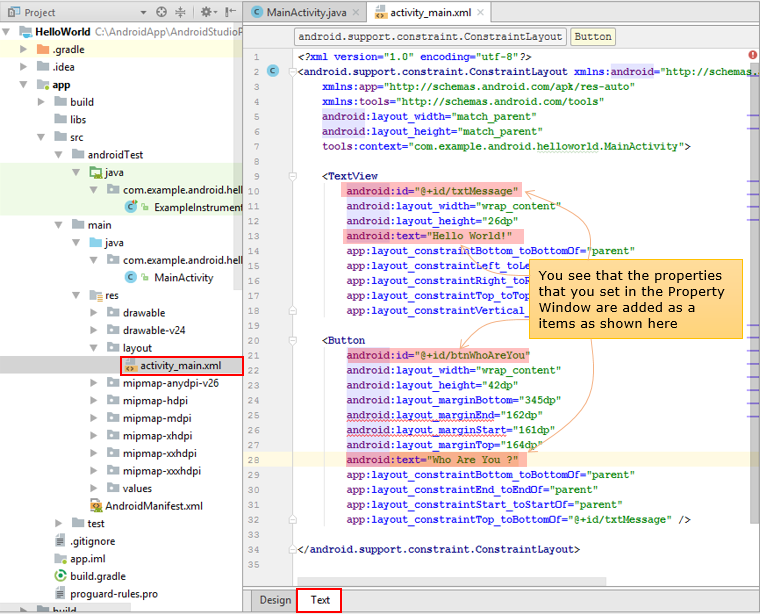
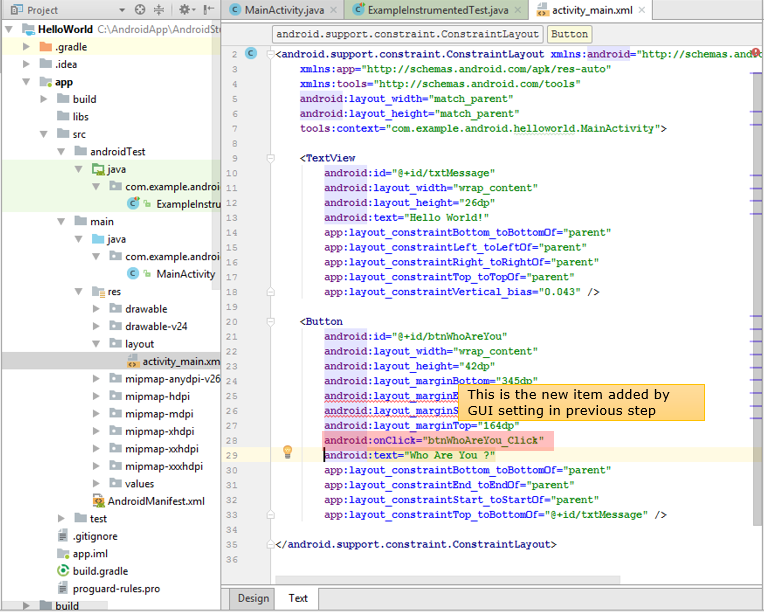
Actually all the settings you have made from the GUI shown above, it is stored as a kind of code and will be built into the executables. The properties for the graphical components (user interface parts) are mostly stored in the activity_xxxx.xml file as shown below.
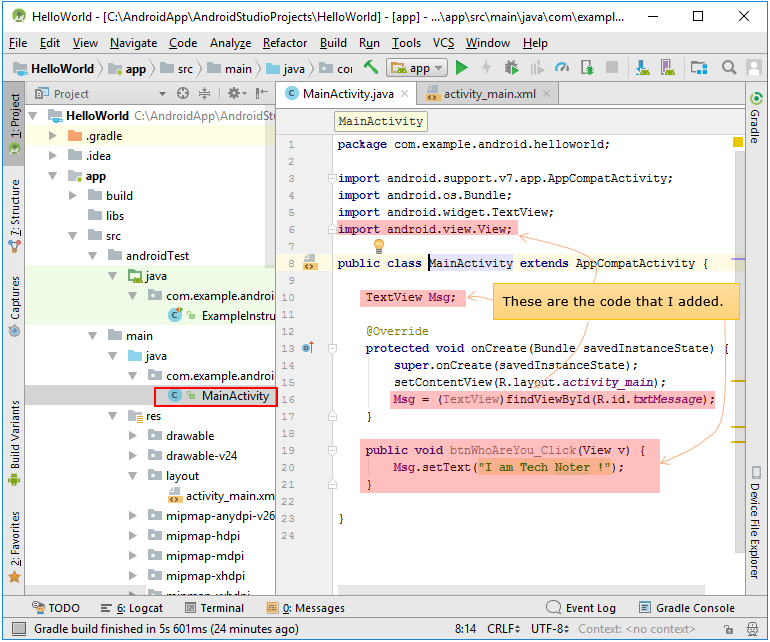
The programming part (i.e, the code I wrote) is simple as shown below. In most case, you would write the code into xxxxActivity.java file. In most case, when you create a user interface page (this is called 'Activity' in Android App) , Android Studio automatically create an xxxx.xml file and xxxx.java file.
The lines highlighted in red is the code that I wrote in this example. I wouldn't explain much details about these code. If you are already familiar with Java programming (or any other programming language), you would understand these without much explanation. If you don't have much experience in writing program, just copy and past this code. The purpose of this tutorial is not to explain about the Android App code but to show you the overall procedure of create an Anroid App.
package com.example.android.helloworld;
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; import android.view.View;
public class MainActivity extends AppCompatActivity {
TextView Msg;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Msg = (TextView)findViewById(R.id.txtMessage); }
public void btnWhoAreYou_Click(View v) { Msg.setText("I am Tech Noter !"); }
}
As you may guess from the code shown above, the main purpose of the code is to write an event handler for the button (i.e, the function that runs when the button is clicked). The name of the handler that I set is btnWhoAreYou_Click, but you can use any name you want.
However, just writing a function in the source code file doesn't associate the function to the specific button. In order to associate the function (the event handler) to a specific button, you need to assign the function name to onClick property as shown below.
Once you set the onClick property to a function you wrote, you will see the association is reflected in activity_xxxx.xml file as shown below.
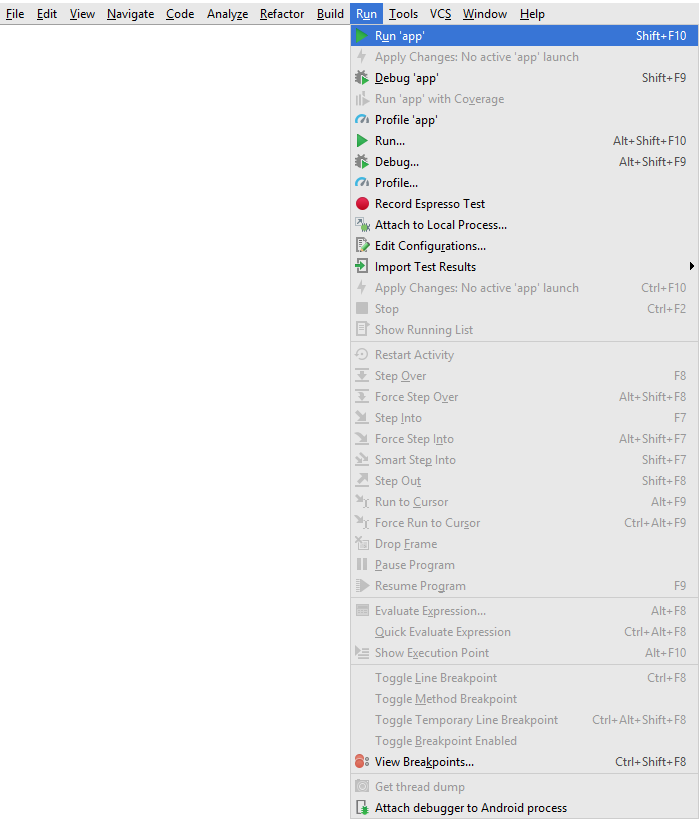
Now the program is done. Let's get this running. Run the app as shown below.
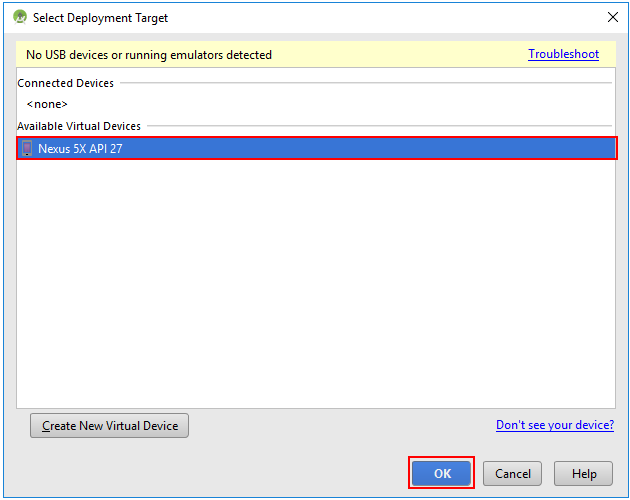
Select the device you want to run the App as shown below.
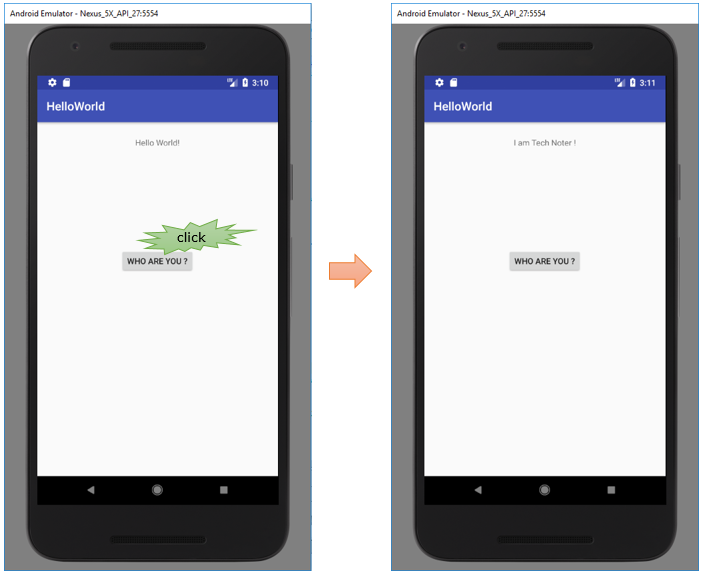
You will have the App running as shown on left and if you tap on the button (WHO ARE YOU ?) you will get the result as shown on right.
|
||